Cara mendownload model font unik yang digunakan pada website perusahaan komersil

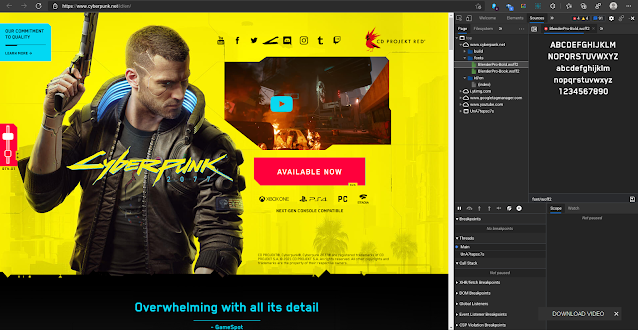
Model font dari website cyberpunk 2077 Kali ini saya akan berbagi sedikit tips untuk mengambil font menarik dari website komersil. maksud dari website komersil adalah font yang berbeda dan unik yang ditampilkan di website-website , biasanya website official game lebih dominan untuk menampilkan font yang unik dan memiliki ciri khas sendiri dari sebuah produk. *Trik ini sebenarnya sudah lama sekitar 2 tahun lalu ketika saya masih menjadi editor desain untuk promosi game dan produk pemasaran. BAHAN-BAHAN : Kali ini bahan yang saya gunakan hanya menggunakan browser MS Edge , bagi yang menggunakan selain ini juga bisa menyesuaikan seperti Opera , Chrome , atau Vivaldi . CARA PAKAI : Mula-mula cari website yang dituju, disini saya mengakses web CYBERPUNK 2077 karena website ini memiliki font yang unik dan jarang digunakan oleh website-website pada umumnya. Klik kanan mouse dan pilih inspect pada diposisi " OUR COMMITMENT TO QUALITY " Ya...